Our new Dashboard feature is available upon request for the initial launch phase. Please contact your Customer Success Manager if you'd like to schedule implementation with our Services team.
Overview
Resolver’s Dashboard Builder allows Administrators to build custom Dashboards using the Dashboard Data Sets published within their Org.
Before using the Dashboards feature, at least one Dashboard Data Set needs to be created and published.
Box and Whisker Charts use a box to represent the values that fall in the lower and upper quartiles and two lines (whiskers) coming off the box that represent the outlining values.
 Warning:
Warning:
All changes or edits made to a Chart are globally applied across all instances of the Chart unless you duplicate the Chart and apply changes or edits to the duplicated Chart.
User Account Requirements
The user account you use to log into Resolver must have Administrator permission to use the Dashboard Data Set Builder.
Related Information/Setup
Please follow the link below to create a new Dashboard Data Set:
After creating a Dashboard Data Set, the user must publish it before it can be used with the Dashboard Data Set Builder. Please follow the link below for more information on Publishing a Dashboard Data Set.
Please follow the link below to add styles to your Chart:
Please see the corresponding articles below for Information on Adding a Chart Type not covered by these instructions.
- Adding a Chart to a Dashboard
- Adding a Multi-Series Chart to a Dashboard
- Adding a Combo Chart to a Dashboard
- Adding a Table to a Dashboard
- Adding a Crosstab to a Dashboard
- Adding a Heatmap to a Dashboard
Navigation
- From the Home screen, click on the System icon.
![]()
System Icon
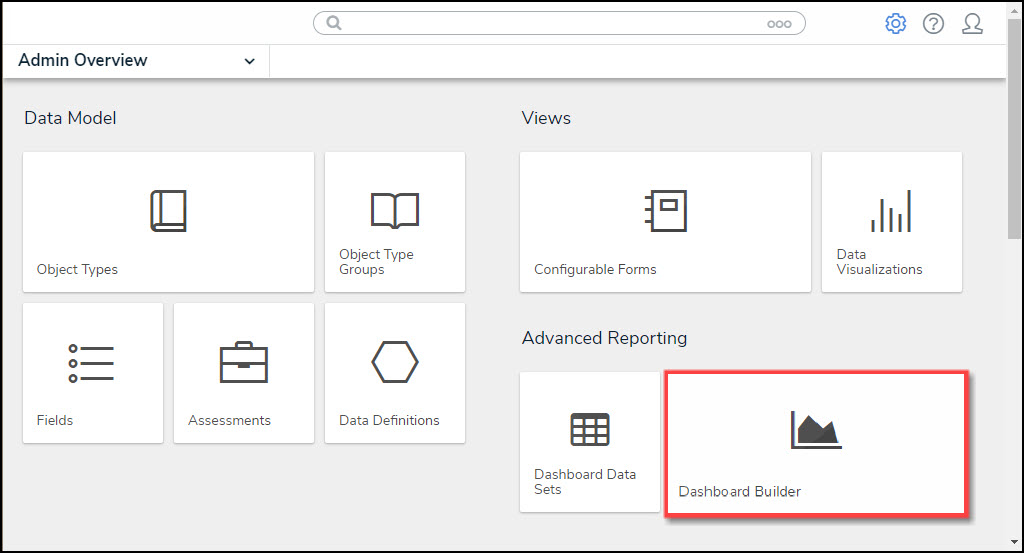
- From the Admin Overview screen, click on the Dashboard Builder tile under the Advanced Reporting section.

Dashboard Data Sets Tile
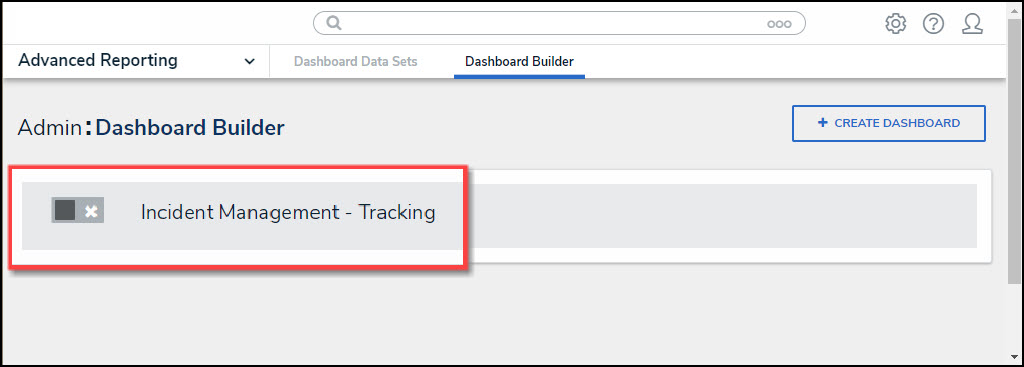
- From the Dashboard Builder screen, click on a Dashboard Name.

Dashboard Name
Adding a Box and Whiskers Chart to a Dashboard
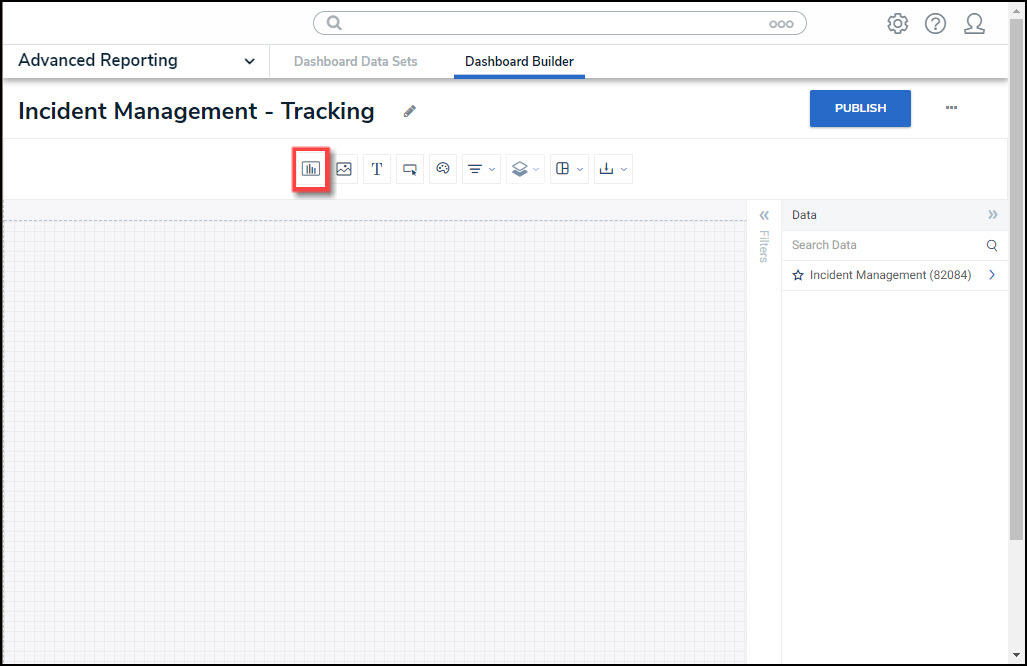
- From the Canvas Layout screen, click the Add Chart button.

Add a Chart Button
- From the Chart screen, click on a Dashboard Data Set from the Data Panel.
Note:
Only published Dashboard Data Sets will appear on the Data Panel.

Dashboard Data Set
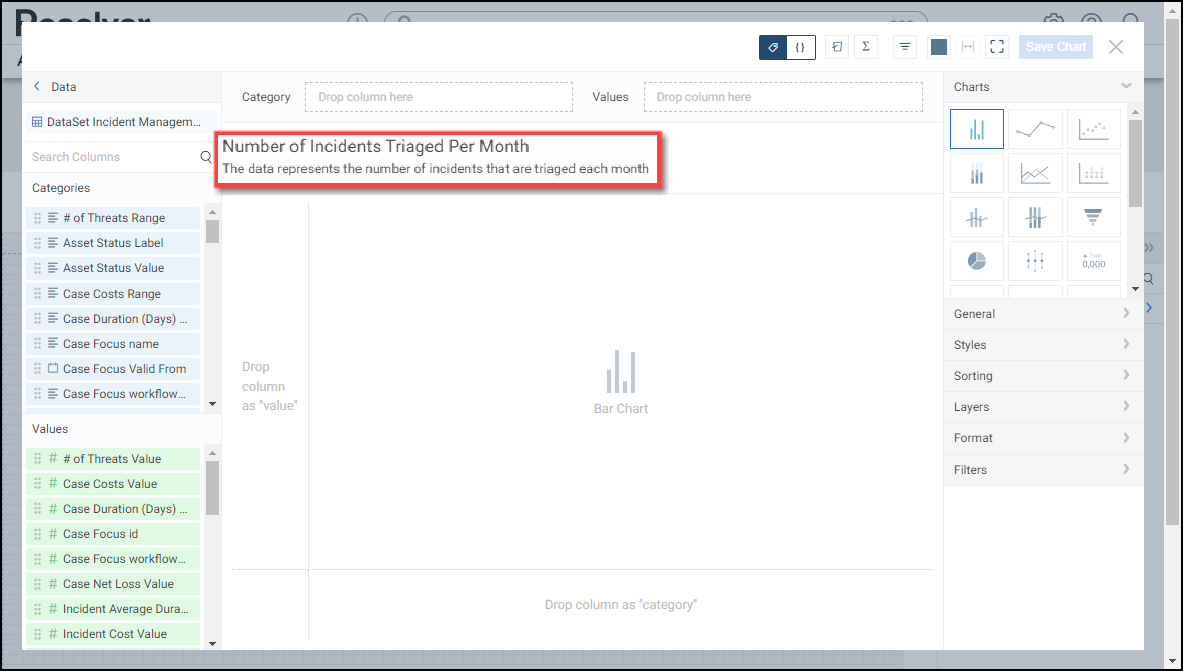
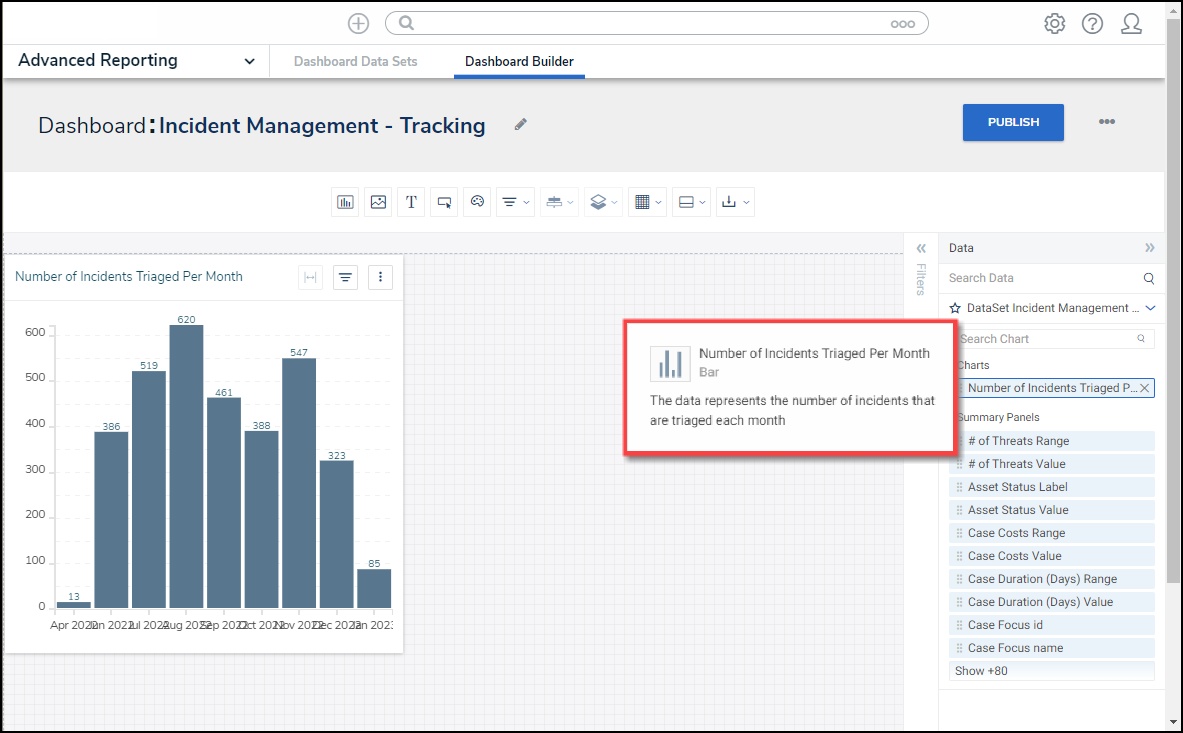
- Click in the Chart Header (Untitled Chart) field and enter a Chart Name. The first 36 characters will show in the Chart Header.

Chart Header and Description
- Click in the Add Description field and enter a Chart Description. The Chart Description will appear on the Data Panel under the Chart section and pop up when hovering your cursor over a Chart Name.

Chart Description
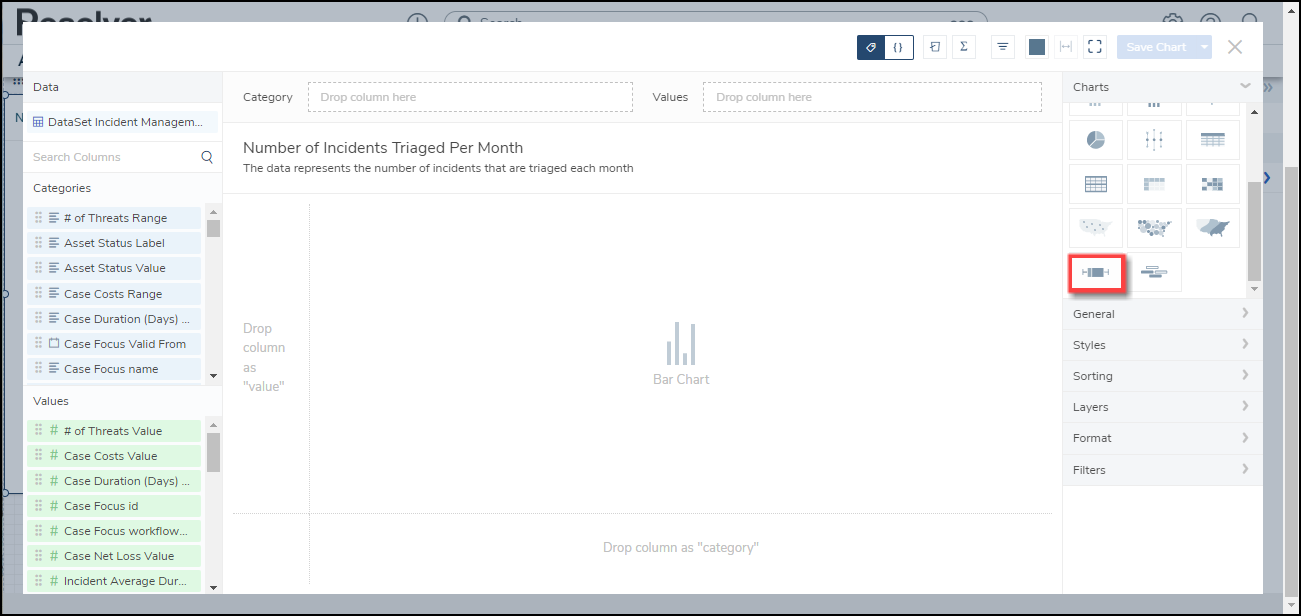
- Select the Box and Whiskers tile from the Charts panel.

Heatmap Tile
- Dashboard Data Set Categories and Values will appear under the Dashboard Data Set Name on the Data Panel.
- Categories (Blue): Categories are text and data columns used to group data (e.g., Sales Region, Department Name, Order Dates, etc.).
- Values (Green): Values are numeric columns used to calculate data. Values can also be aggregated (e.g., Average Price Per Product, Total Sales Revenue, etc.).
- Categories and Values have a Data Type icon next to the Dashboard Data Set Name. Data Type icons indicate the Category and Value Data Type:
| |
| |
|
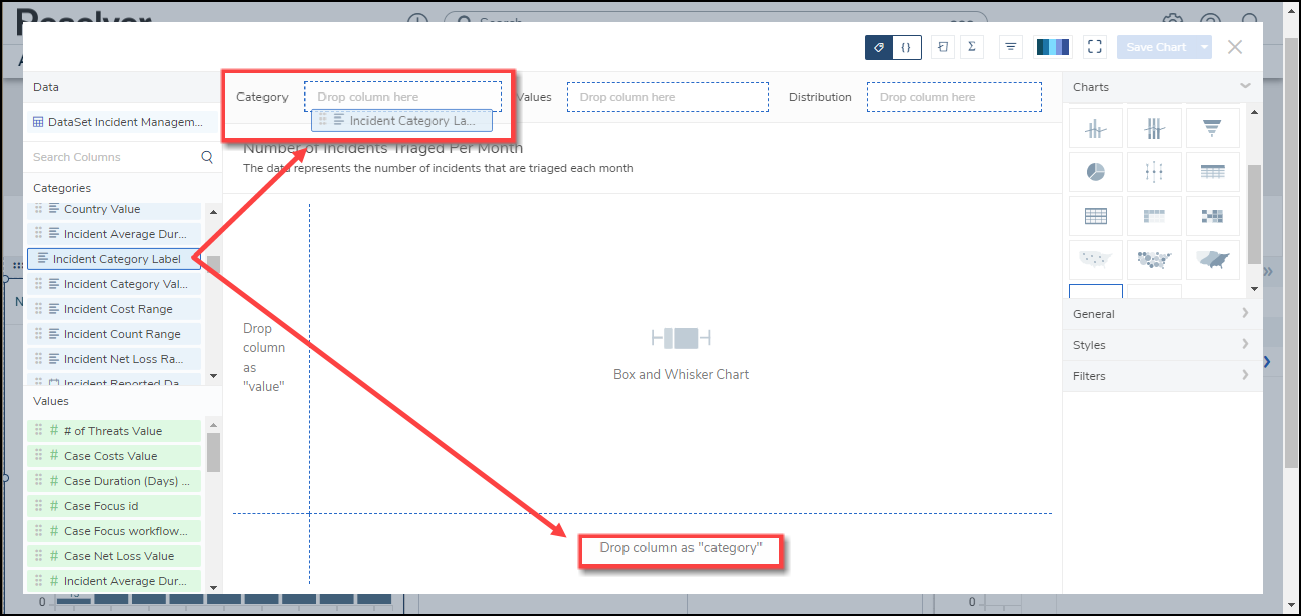
- Drag and drop a Category or Value from the Data Panel onto the Category section on the left side of the Chart or within the Category field.

Drag and Drop a Category
- The Category data will not populate the Chart until a Value is added to the Values field.
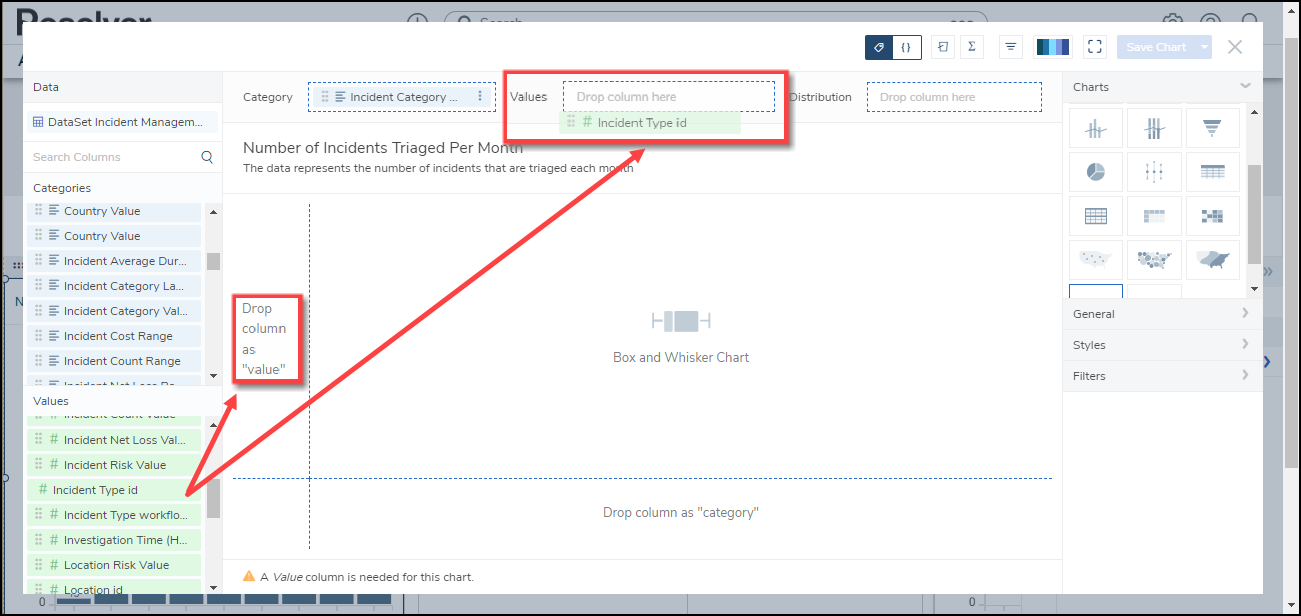
- Drag and drop a Value from the Data Panel onto the Values area on the left of the Chart or within the Values field.

Values Field
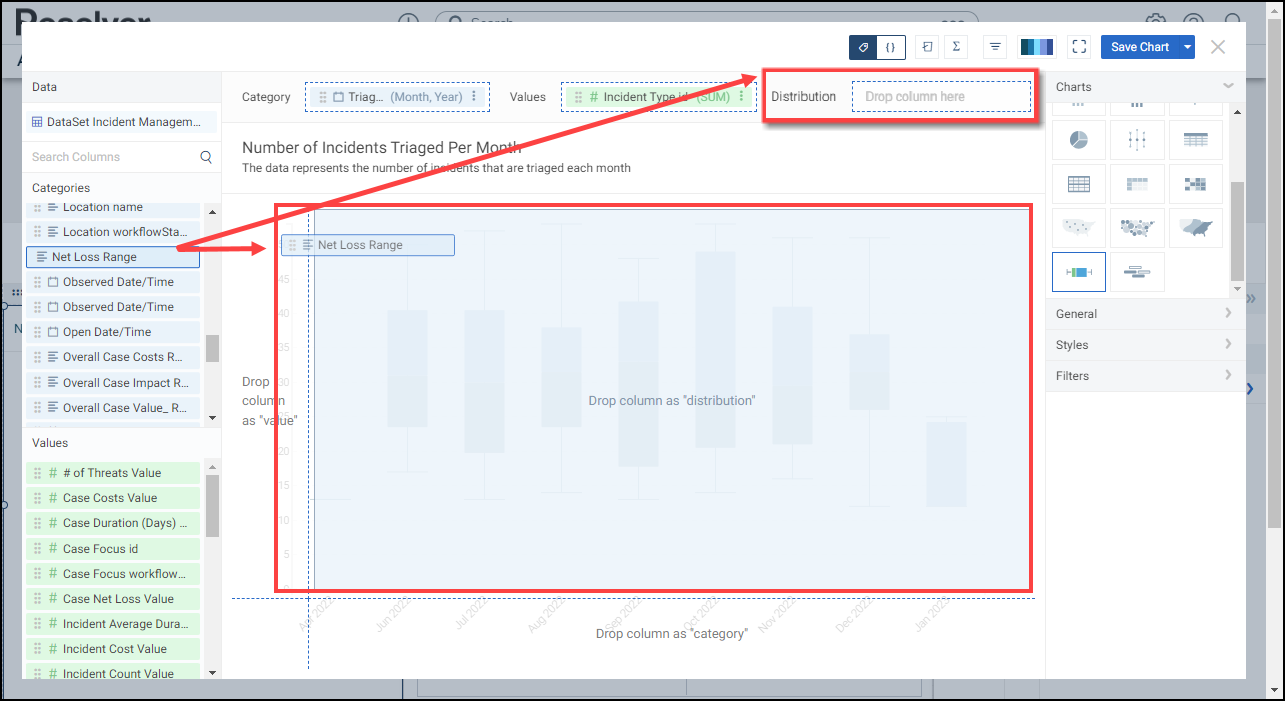
- (Optional) Drag and drop a Category or Value from the Data Panel onto the Distribution area on the left of the Chart or within the Distribution field. The Distribution field defines a mean when non-numeric Categories and Values are loaded in the Category and Values fields.

Distribution Field
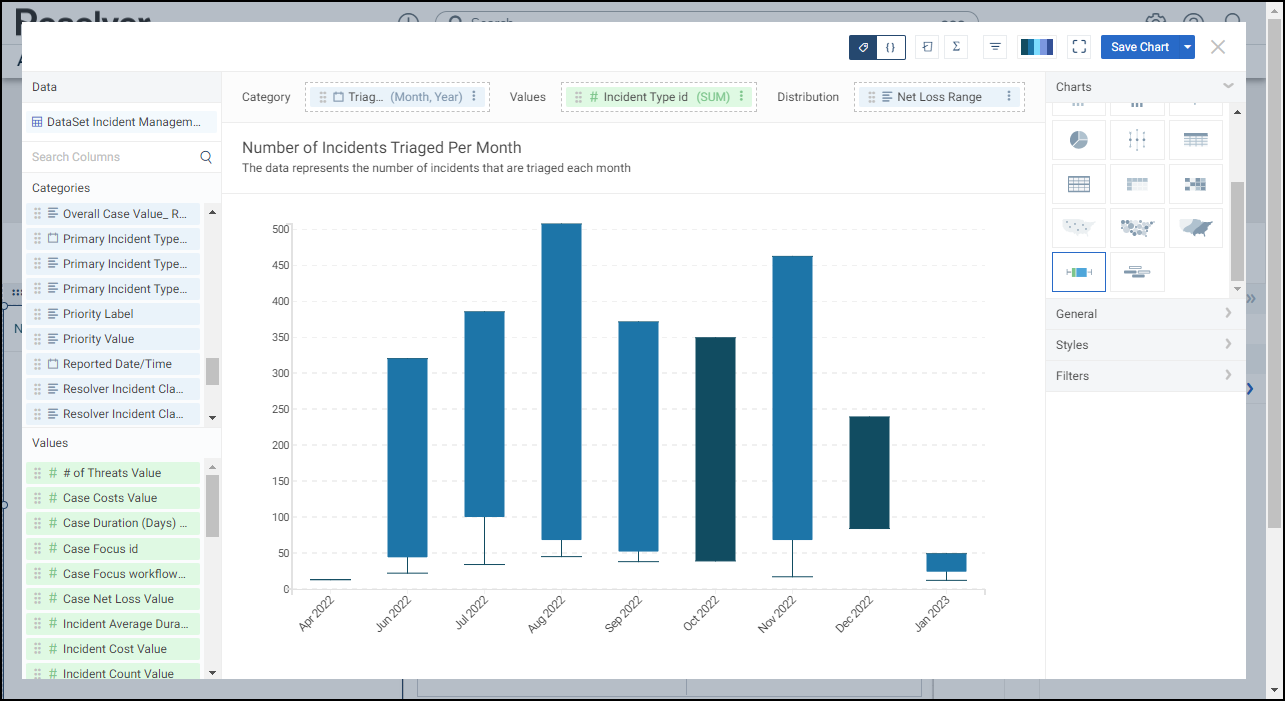
- The Categories, Values, and Distribution (for non-numeric data) data will create the Box and Whiskers Chart in the Dashboard Canvas.

Box and Whiskers Chart
- Click the Save Chart button to save your changes.